AWS Lambda のNode.js が4.3.2 になった
金曜日朝にアップデートされました。babelしなくてもES6が使える!
AWS Lambda Supports Node.js 4.3
10月には0.10がサポート終了なので移行していかねばです。移行のポイント。
contextオブジェクトの仕様変更
互換性のためか,動作はしていますが早めに切り替えましょう。
これまではこんな感じでした。
exports.handler = function (event, context) {
// 関数の実行が終了した
context.done();
// 関数の実行に失敗した
context.fail(err);
// 関数の実行に成功した
context.succeed(msg);
};
今後は,handlerがcallbackを受け取るようになります。こちらを使っていきましょう。
exports.handler = function (event, context, callback) {
// 関数の実行が終了した
callback();
// 関数の実行に失敗した
callback(Error);
// 関数の実行に成功した
callback(null, response);
};
UWP アプリのローカライズをしよう (後編)
UWP アプリのローカライズをしよう (前編)
アプリを公開すると半分くらいは海外ストアからダウンロードされてるようなのです。英語対応くらいはしておくと目に留まる機会が増えるかもです。審査はめんどくさいけど…
ということでまずはVisualStudio だけでできる仕組みで多言語化を試してみます。
新規にUWP BlankProject を作った状態で,プロジェクトにStringsフォルダと,言語毎のフォルダを掘っていきます。ここではen-USとja-JPを用意しました。

VisualStudio 2015 Update2 の XAML In-App tool がいい感じ
VisualStudio 2015 Update2 が今日から配信されました。
Visual Studio 2015 Update 2 | Release Notes
業務ではWPFを書く機会が多いのですが,そこで気づいた新機能。XAML Diagnostics:In-App toolが大変便利。

タイトルバーの下に出ている黒いのがそれ。左からLive VisualTreeへのリンク,選択モード開始,レイアウトオーバーレイ表示の切り替え。
ざっくりこんな感じに動きます。

Margin が黄色で表示されたり Padding で確保された領域が水色のレイアウト領域として見えたり,クリックでLive VisualTreeに飛べるのでごちゃごちゃしてきたXAML には無類の強さを発揮(MahApps.Metro (http://mahapps.com/) のサンプルとか!)。
もちろんXAML のためのものなので,UWPアプリでも有効。

すばらしいアップデートでした。
UWP で角丸ボタンを作る
3月26日に行われたこちらのイベントで,ライブコーディングしていたのだけどその場でちゃんとできなかったので,改めて。
お題
UWP でもXamarin.Forms のCustom Renderer を使って角を丸くしたボタンコントロールを作りたい
その場しのぎの解法
田淵さんはStyle で攻めていたのだけど,ここはControlTemplate でいいんじゃないかとその場で書いたのがこれ(すこし加筆)。
これだと形状自体はお題通りのことが可能ながら,ホバーしたときのトリガーなどを規定していないので異なる動作になってしまう,と。 これは困りました。
これは困りました。
ちゃんと作る
まあきちんとすべて反映させるにはボタンのスタイルをコピーするしかないと。そういった方のために,デフォルトのスタイルやテンプレートはきちんと公開されています。最新版はこちら。 Button styles and templates - Windows app development
ローカルにもあります。SDKバージョンにより微妙に仕様が違う場合があるので,ローカルを参照する方がいいかもしれません。(Program Files(x86))\Windows Kits\10\DesignTime\CommonConfiguration\Neutral\UAP\10.0.10586.0\Generic にあるgeneric.xaml がそれです。
で,コピーしてRootGrid をBorder にして,BorderBrush ほかをTemplateBinding してやって,CornerRadius を書く。こんな感じに。
5行目から9行目がBorder の定義で,今回の肝です。また,73行目あたりのContentPresenter から,BorderBrushとBorderThicknessを削除しています。外枠でやればいいことですからね。では動作を確認しましょう。

これがほしいものでした。
まとめ
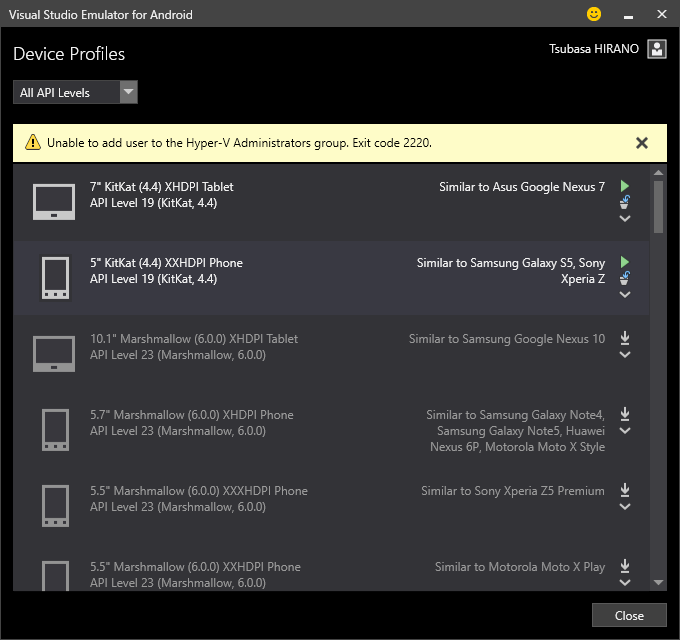
Windows 10 Pro でHyper-V Administrators グループが消えたら
前回はこちら。
復活しました。
Fixed! Yatta! Nihongo utenai... pic.twitter.com/hcYMbkWNan
— Tsubasa HIRANO (@ailen0ada) 2016年3月26日
ということで、Windows 10 Proで本当はあるはずのHyper-V Administratorsグループが消えていたら、
 すべて削除するを選択して再インストールします。個人用設定を保持するでは復活しません。
すべて削除するを選択して再インストールします。個人用設定を保持するでは復活しません。
よいHyper-Vライフを。